Pada artikel kali ini kami akan memebrikan beberapa contoh web profil pribadi HTML dan CSS. Membuat web profil pribadi menggunakan HTML (HyperText Markup Language) merupakan salah satu cara untuk mempresentasikan diri Anda secara online. HTML adalah bahasa pemrograman yang digunakan untuk membuat sebuah halaman web.
Untuk membuat web profil pribadi menggunakan HTML, pertama-tama Anda perlu menyiapkan beberapa perangkat yang diperlukan, yaitu:
Web profil pribadi adalah sebuah halaman web yang mempresentasikan informasi mengenai diri Anda secara online. Dengan memiliki web profil pribadi, Anda dapat memperkenalkan diri Anda kepada orang lain secara lebih detail dan menarik. Selain itu, web profil pribadi juga dapat menjadi tempat untuk menampilkan portfolio atau karya-karya Anda.
Cara bikin website di google gratis, gampan tanpa ribet coding
Membuat web profil pribadi menggunakan HTML (HyperText Markup Language) adalah salah satu cara untuk mempresentasikan diri Anda di dunia maya. HTML adalah bahasa pemrograman yang digunakan untuk membuat sebuah halaman web. Dengan mengetahui dasar-dasar HTML, Anda dapat membuat web profil pribadi yang sesuai dengan keinginan Anda.
Cara membuat website gratis lewat hp gratis no ribet
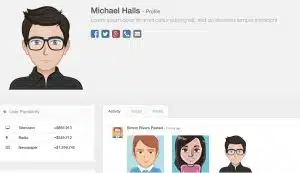
Web profil pribadi adalah situs web yang menampilkan informasi mengenai diri seseorang, biasanya berisi riwayat hidup, kemampuan, hobi, dan kontak. Berikut ini adalah contoh web profil pribadi yang dibuat menggunakan HTML dan CSS:
Web profil pribadi adalah situs web yang menampilkan informasi mengenai diri seseorang, biasanya berisi riwayat hidup, kemampuan, hobi, dan kontak. Berikut ini adalah contoh web profil pribadi yang dibuat menggunakan HTML dan CSS:
<!DOCTYPE html>
<html>
<head>
<title>Profil Pribadi</title>
<style>
/* CSS styles go here */
</style>
</head>
<body>
<header>
<h1>Nama Saya</h1>
<nav>
<ul>
<li><a href="#about">Tentang Saya</a></li>
<li><a href="#skills">Kemampuan</a></li>
<li><a href="#hobbies">Hobi</a></li>
<li><a href="#contact">Kontak</a></li>
</ul>
</nav>
</header>
<main>
<section id="about">
<h2>Tentang Saya</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam in semper purus, quis convallis elit. Morbi at semper justo. Proin ultricies, mauris in sollicitudin suscipit, felis dui tincidunt leo, sed tempus urna magna id dui.</p>
</section>
<section id="skills">
<h2>Kemampuan</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PHP</li>
</ul>
</section>
<section id="hobbies">
<h2>Hobi</h2>
<ul>
<li>Membaca</li>
<li>Olahraga</li>
<li>Menulis</li>
</ul>
</section>
<section id="contact">
<h2>Kontak</h2>
<p>Email: nama@email.com</p>
<p>Telepon: 081234567890</p>
<p>Alamat: Jl. Contoh, Kota, Negara</p>
</section>
</main>
<footer>
<p>Copyright 2021 | Dibuat dengan HTML dan CSS</p>
</footer>
</body>
</html>/* CSS styles go here */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: lightgray;
padding: 20px;
}
h1 {
margin: 0;
}
nav ul {
list-style: none;
margin: 0;
Download Disini
Download Disini
Download Disini
Download Disini

Download Disini
Contoh Coding HTML Website Penjualan
Dengan menggunakan Contoh Web Profil Pribadi HTML, Anda dapat mempelajari dasar-dasar pemrograman website dan membuat website sesuai keinginan Anda. HTML (HyperText Markup Language) adalah bahasa standar untuk membuat halaman web, dan merupakan dasar dari seluruh website yang ada di internet. Contoh html website dapat memberikan Anda ide tentang bagaimana menyusun kode html untuk membuat website yang informatif, menarik, dan mudah digunakan.
Selain itu, dengan mempelajari contoh html website, Anda juga dapat memahami bagaimana menggunakan elemen-elemen dasar seperti tag heading, paragraf, dan link untuk membuat website yang berkualitas. Dengan demikian, contoh html website merupakan sumber belajar yang sangat bermanfaat bagi siapapun yang ingin mempelajari pemrograman website.
Promosi web profil merupakan salah satu cara yang efektif untuk meningkatkan visibilitas profil online Anda dan memperluas jangkauan audiens Anda. Dengan melakukan promosi web profil, Anda dapat meningkatkan traffic ke profil Anda, meningkatkan brand awareness, dan membantu meningkatkan engagement dengan audiens Anda. Jika ingin Anda masih bingung Anda bisa menggunakan jasa pembuatan website kami.
